kali ini saya akan mencoba sedikit berbagi penjelasan
bagaimana membuat animasi bergerak dengan pola Gambar Capung menggunakan macromedia flash
- Buka Aplikasi Macromedia Flash 8 pilih Flash Document

- Buat pola untuk sayap dengan
menggunakan oval Tool, kemudian pada bagian Stroke Color hilangkan garis untuk
polanya dan pilih warna sesuai yang diinginkan pada Fill Color

- Kemudian bentuk pola menyerupai sayap capung dengan cara memilih
Selection Tool, arahkan kursor panah pada pojok pinggir pola yang digambar,
kemudian setelah kursor memberikan tanda tertentu (garis melengkung) tekan dan
lalu Tarik untuk membentuk pola. Setelah itu untuk motif sayap buat lingkaran
kecil bulat dan lonjong dari Oval Tool, untuk motif garis melengkungnya gunakan
Pencil Tool kemudian satukan bersama pola gambar sayap, seperti pada gambar
berikut

- Setelah pola sayap dibuat seperti diatas, Pilih kedua pola tersebut
dengan menggunakan Selection Tool, kemudian pilih Menu Modify -> Group ( Ctrl + G ) , lalu copy pola dengan cara klik Kanan -> Copy, Klik Kanan
-> Paste. Setelah itu balik Pola yang tercopy seperti gambar yang
bercermin dengan memilih Menu Modify
-> Transform -> Flip Horizontal, hingga
seperti gambar berikut

- Setelah itu buat pola Badan, Kepala dan ekor capung dengan kembali
menggunakan Oval Tool, bentuk dan gabungkan menjadi satu, kemudian pilih
ketiganya dengan Selection Tool, kemudian gabungkan dengan memilih Menu Modify -> Group ( CTRL + G ). Jangan
lupa untuk menggabungkan badan dengan sayap, kemudian groupkan dengan cara
seperti sebelumnya

- Setelah Pola badan sayap sudah jadi, gabungkan pola tersebut, buat
gambar kaki dengan menggunakan Pencil Tool,

- setelah itu pilih lagi semua objek menggunakan Selection Tool kemudian pilih Menu Modify -> Convert to Symbol maka akan muncul konfirmasi berikut

- Ubah nama pada kolom Name, pilih Movie Clip dan centang bagian tengah pada Registration
kemudian pilih OK, maka pada
kolom library akan muncul Movie Clip dengan nama Capung beserta gambar pola
capung yang dibuat tadi. Setelah itu klik gambar dua kali pada layar kerja sampai
muncul movie clip dengan nama Capung di bagian Timeline pojok kiri atas

- Setelah itu gambar kembali di seleksi lagi secara keseluruhan menggunakan Selection Tool, kemudian pilih kembali Menu Modify -> Timeline -> Distribute to layers ( CTRL + Shift + D ) yang berfungsi untuk menambah dan menampilkan editor Layer pada bagian Layer. Pada bagian editor layer akan muncul beberapa layer dari sayap bagian kanan, kiri dan badan yang bisa diketahui saat kita meng klik bagian-bagian dari gambar pola capung tersebut, Layer tersebutpun dapat di ubah namanya sesuai dengan bagian pada pola gambar.
- Pada editor layer bagian badan klik timeline titik angka 5, kemudian klik kanan -> insert frame dan kunci

- Kemudian untuk Layer sayap bagian kiri dan kanan klik keduanya pada
timeline titik angka angka 1, tekan Shift -> klik pada timelinenya ,kemudian klik Kanan -> Create Motion Tween

- Setelah itu pada gambar capung pilih atau Klik setiap bagian dengan menggunakan
Free Transform Tool kemudian klik bagian
sayap kanan dan Tarik titik sumbu tengah yang ada pada bagian tersebut ke
bagian tengah badan sebagai titik tumpuh pada saat sayap bergerak nantinya,
ulangi perintah tersebut pada sayap kiri capung

- Setelah itu pada atur editor Layer untuk bagian sayap kanan dan kiri pada timelinenya buatkan frame dengan titik angka 6 pada timelinenya untuk batasan poros
sayap pada saat bergerak terbuka caranya klik pada angka titik 6 untuk bagian
sayap kanan dan kiri, Klik Kanan ->
Insert Keyframe dan lakukan hal yang
sama pada titik angka 3 untuk batasan poros sayap saat menutup. Perhatikan
gambar berikut, tanda bulat hitam pada timeline layer adalah keyframe yg sudah
dibuat

- Setelah dibuatkan Frame seperti diatas pada editor timeline Layer, klik
gambar pada layar editor kemudian transform bagian sayap Kanan dan kiri, Tarik
sumbu tengah yang ada pada bagian pola dan Tarik ketengah bagian badan capung
seperti berikut

- Setelah itu jalankan Gambar dengan masuk dimenu Control -> test Movie atau CTRL
-> ENTER.

- Kemudian Pada Layer 1,buatkan KeyFrame pada timelinenya dan sejajarkan
dengan timeline yang sebelumnya, klik kanan -> Insert Keyframe , kemudian kembali klik kanan -> Action pada pojok bawah kotak pilihan Menu, dan akan
tampil gambar editor pada Action Frame
yang ada dipojok bawah kiri Editor Macromedia seperti berikut :

- Kemudian pilih Global Function -> Timeline Control dan pilih GoToandPlay klik double sampai muncul pada editor, kemudian untuk yang dalam kurung ganti dengan angka -1 yang berarti mengambil daripada Layer -1, setelah itu pilih Scene 1 dan jalankan kembali Movie clip capungnya.
BAGIAN
KE-2
MEMBUAT
ANIMASI CAPUNG TERBANG
- Langkah pertama adalah Pilih atau Klik gambar Capung pada layar
kerja dan perkecil menggunakan Selection
Tool, kemudian seret ke pinggir editor lembar kerja

- Setelah itu Layer 1 ganti nama menjadi Capung dengan cara klik double sampai kursor berkedip, ketikan nama dan tekan ENTER.
- Kemudian Buatkan Motion Tween di Layer 1 yang sudah diganti namanya tadi
pada Timeline titik angka satu dengan cara Klik Kanan-> Create Motion Tween, selanjutnya Buatkan pula Keyframe
pada sembarang titik angka pada editor Timelinenya, misalnya angka timeline 70,
perhatikan gambar

- Setelah itu pilih Add Motion
Guide, dan akan muncul Layer baru pada editor Layer yang bernama Guide Capung

- Setelah itu Kunci pada Layer Capung

- Setelah itu pada Layer Guide
Capung, klik titik angka 1 pada Timeline, kemudian pilih Pen Tool pada pilihan Menu Tool dilembar kerja Macromedia kemudian buat rute atau jalur
terbang capung dengan cara perklik bagian tengah badan capung, klik – Tarik
sampai membentuk pola seperti pada gambar dan kembali klik Selection Tool hingga membentuk alur terbang Capung

- Setelah itu buka kembali kunci pada Layer Capung, klik pada titik angka
1 pada Layer Capung pilih Free Transform
Tool -> klik gambar capung dan hadapkan ke arah rute awal seperti pada
gambar berikut

- Setelah itu klik lagi angka titik akhir 70 pada timeline dan ubah
kembali posisi capung ke titik akhir pola rute yang dibuat seperti pada gambar

- Untuk melihat bagaimana bentuk gerak terbang Capung, klik dan geser –
geser center Frame yang ada pada Timeline

- Dan langkah terakhir adalah klik sembarang pada timeline gambar diatas
untuk mengatur agar gambar mengikuti pola rute terbang yang sudah dibuat tadi,
kemudian pada properties Bagian bawah akan muncul gambar seperti berikut dan
centang bagian Orient to path




































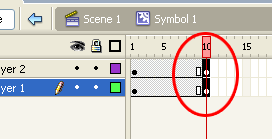
 selanjutnya insert keyframes pada layer 1 frame 20.
selanjutnya insert keyframes pada layer 1 frame 20. pada layar 2 blok frame seperti gambar berikut.
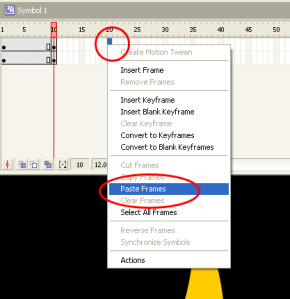
pada layar 2 blok frame seperti gambar berikut. pada panel propertis berikan tween dengan tipe shape
pada panel propertis berikan tween dengan tipe shape
 oke
lanjut…:) pada layer 4 kita akan buat tali sebagai pangkal api untu
menyala. klik frame 1 pada layer 4, dengan menggunakan brush tool serta
atur besaran brush, buatlah pangkal lilin seperti gambar berikut.
oke
lanjut…:) pada layer 4 kita akan buat tali sebagai pangkal api untu
menyala. klik frame 1 pada layer 4, dengan menggunakan brush tool serta
atur besaran brush, buatlah pangkal lilin seperti gambar berikut. oke
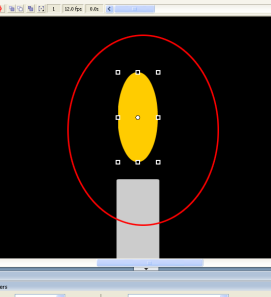
kalau sudah, kita beralih ke layer 3 frame 1. dengan menggunakn oval
tool kita akan membuat cahaya dari lilin tersebut. gunakan warna tipe
radial merah dan hitam. serta buatlah cahaya tersebut di belakang cahaya
lilin seperti gambar berikut.
oke
kalau sudah, kita beralih ke layer 3 frame 1. dengan menggunakn oval
tool kita akan membuat cahaya dari lilin tersebut. gunakan warna tipe
radial merah dan hitam. serta buatlah cahaya tersebut di belakang cahaya
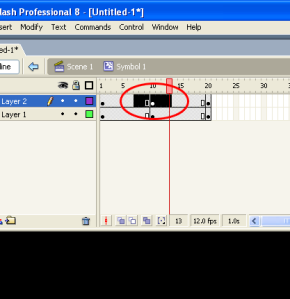
lilin seperti gambar berikut. pada layer 3 buat 3 buah keyframe yaitu pada frame 1, 10 dan 20.
pada layer 3 buat 3 buah keyframe yaitu pada frame 1, 10 dan 20. pada frame 10 besarkan cahaya sesuai komposisi yang anda anggap cukup.
pada frame 10 besarkan cahaya sesuai komposisi yang anda anggap cukup.